This post will be fairly short, simply showing the sketches and subsequent designs I've made over the past few days.
<Sketches will be added here once scanned>
You can see the development from sketches to final product, as well as slight amendments made to suit the screen. As with before, the best way to view these images is in fullscreen on a mobile device.
The next step will be to create a wide range of screenshots for the various functions of the application, and then construct the animation and promotional material to accompany the final concept presentation.
This is the development blog for Wheeler Media, a digital media creator currently studying Media Production at the University of Lincoln.
Monday 24 November 2014
Friday 21 November 2014
Homepage Designs
After a long period of designing and sketching, the homepage has been created. Whilst this is a work in progress and likely to change, it gives you an idea of the visual style and layout that the application aims to achieve.
The best way to view this image is to save it to your smartphone, and viewing it in fullscreen.
The top of the application is strongly inspired by Twitter, whilst the tiled scrolling feed more by Google and Facebook.
Further posts will come showing the design development, as well as more and more pages from the app. Stay tuned!
Thursday 13 November 2014
Information Architecture - Steve Krug
- “Don’t make me think.”
- “It doesn't matter how many times I have to click, as long as each click is a mindless, unambiguous choice.”
- “Get rid of half the words on each page, then get rid of half of what is left.”
Steve Krug's concepts on usability are wise words for anyone designing any interactive interface, and whilst his writings were originally in reference to web based usability, the themes and ideas can easily be appropriated for a mobile platform.
Simplicity is frequently referred to as one of the key factors to good interface design, minimalising the potential for the end user to be confused or uninterested. Shortening the journey to information is not considered as important as making sure the journey itself is painless and intuitive. Everything from the wording of available options to the colour of the border on clickable boxes can influence the time it takes for a user to decide whether they want to click through or not.
In terms of the architecture of the application, it is my intention to maintain a visual sense of 'real estate', where imagery and structure is maintained across all of the application. In a practical sense, this allows users to become familiar with navigational aspects of the application as well as developing an understanding of location in relation to other forms of content. If the app was to have the home button in different places when moving from page to page then the end user will experience a very disjointed journey to any content that they desire.
Structurally, I intend to construct a narrow and deep architecture, with real estate similar to that of Twitter for example, with a home button always present, and a small selection of shortcuts at the bottom of the screen. This allows the rest of the screen space to be dedicated to the content of each page, as well as making sure the focus is on the appropriate material. Functionality is something that needs to be at an optimal point for this application to maintain its audience, and therefore each user function should be effortless, much like Krug's views on navigation. For general sub-headings within the application, I have written a short list, and these are current navigational signposts to content, or external sites.
Within each section there will be more content, however these are the headings that summarise their subsequent content in the most succinct manner.
-Home
-News
-Sports/Societies
-Deals
-Events
-Email
-Blackboard
Krug raises the idea that some users prefer to browse first, whereas some prefer to use search functions. I'll need to make sure that both types of user can satisfy their usage trends as quickly as possible from the point of opening the app.
As well as structural hierarchy, there is also the concept of visual hierarchy to consider. Do some menu options command more attention that others? Is the space used efficiently to inform the user about which information is the most important and/or relevant? Ensuring that font thickness, spacing, and even bordering is consistent with the intended portrayal. All these things will come with the design portion of the product, which is already underway.
In summary, getting visual design correct can be a tricky task, however the benefits are massive. If users experience good architecture and design then confidence in the application, brand, or product is instilled, moving towards improving the overall customer satisfaction.
Simplicity is frequently referred to as one of the key factors to good interface design, minimalising the potential for the end user to be confused or uninterested. Shortening the journey to information is not considered as important as making sure the journey itself is painless and intuitive. Everything from the wording of available options to the colour of the border on clickable boxes can influence the time it takes for a user to decide whether they want to click through or not.
In terms of the architecture of the application, it is my intention to maintain a visual sense of 'real estate', where imagery and structure is maintained across all of the application. In a practical sense, this allows users to become familiar with navigational aspects of the application as well as developing an understanding of location in relation to other forms of content. If the app was to have the home button in different places when moving from page to page then the end user will experience a very disjointed journey to any content that they desire.
Structurally, I intend to construct a narrow and deep architecture, with real estate similar to that of Twitter for example, with a home button always present, and a small selection of shortcuts at the bottom of the screen. This allows the rest of the screen space to be dedicated to the content of each page, as well as making sure the focus is on the appropriate material. Functionality is something that needs to be at an optimal point for this application to maintain its audience, and therefore each user function should be effortless, much like Krug's views on navigation. For general sub-headings within the application, I have written a short list, and these are current navigational signposts to content, or external sites.
Within each section there will be more content, however these are the headings that summarise their subsequent content in the most succinct manner.
-Home
-News
-Sports/Societies
-Deals
-Events
-Blackboard
Krug raises the idea that some users prefer to browse first, whereas some prefer to use search functions. I'll need to make sure that both types of user can satisfy their usage trends as quickly as possible from the point of opening the app.
As well as structural hierarchy, there is also the concept of visual hierarchy to consider. Do some menu options command more attention that others? Is the space used efficiently to inform the user about which information is the most important and/or relevant? Ensuring that font thickness, spacing, and even bordering is consistent with the intended portrayal. All these things will come with the design portion of the product, which is already underway.
In summary, getting visual design correct can be a tricky task, however the benefits are massive. If users experience good architecture and design then confidence in the application, brand, or product is instilled, moving towards improving the overall customer satisfaction.
Monday 3 November 2014
Further LSU Design Analysis
Following on from the previous post, which took a brief look into the current design choices of the Lincoln Students Union, I thought it would be beneficial to the development of our product to look further into these choices and learn what changes need to be made. Optimising the visual aesthetic of the application is a fundamental portion of what ensures users return to an app, thus prolonging the life and function of the product.
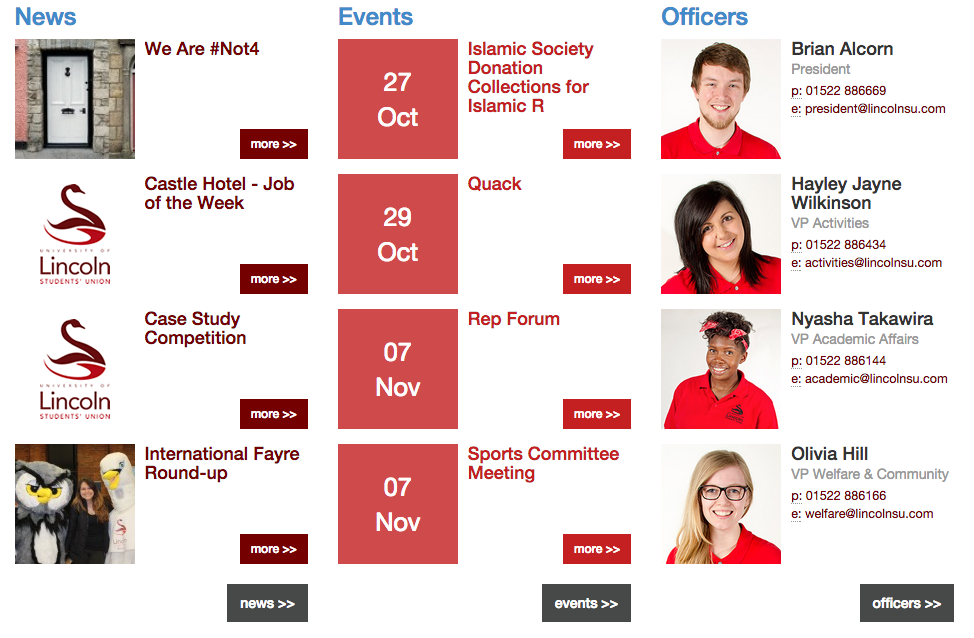
As was mentioned in the previous post, the design of the current LSU website is cluttered and unclear, with a few different styles being employed all in one place. It seems that the presentation of information on the site needs some form of cohesion, to bring together the information in one place with a suitable and functional framework.
Above you can see the current homepage of lincolnsu.com, which in my opinion is all over the place. There's banners, overlays, columns, lists and menus spread out in a poorly organised fashion.
Firstly, the dropdown options for the site run over more than one line, and the website looks poorly made as a consequence. For the application to maintain an active audience, the design needs to be optimal, with no wasted space or untidy finishing.
As you can see above, the menu has a portion of negative space that could be utilised much more efficiently. There is also a selection of menu options that have further options available through menu dropdowns, however there are also some menu options that do not. Uniformity is not something that is utilised enough in the design of this website, and it something that I will be very keen to implement for the conceptual development of the application.
Further into the website, there are pages for information regarding the societies, sports teams and liberation groups available in the SU. The design for these pages is different from the front page of the website, furthering the need for a site wide design style, rather than a range of designs on various pages. Branding is a key issue that a well designed application can help to solve, providing a stable and recognisable product for the students that will use it.
Firstly, the dropdown options for the site run over more than one line, and the website looks poorly made as a consequence. For the application to maintain an active audience, the design needs to be optimal, with no wasted space or untidy finishing.
Further into the website, there are pages for information regarding the societies, sports teams and liberation groups available in the SU. The design for these pages is different from the front page of the website, furthering the need for a site wide design style, rather than a range of designs on various pages. Branding is a key issue that a well designed application can help to solve, providing a stable and recognisable product for the students that will use it.
Becomes...
Which becomes...
It feels like the front page, group selection page, and group list page were all designed at separate times, with the final product ending up with a disjointed feeling. This also means the user takes more time on each page to establish what they are looking for, slowing down their navigation, increasing the possibility of losing the interest of the user.
To ensure that these issues are not present in my own work, I will develop a design style across the application, preventing any clashes from article to article or page to page.
Sunday 26 October 2014
LSU Visual Design
As you can see, the Lincoln Students Union website is a little muddled. The layout and formatting is inconsistent in places, and even unfinished on one of the pages.
For a mobile application, the design will need to be much smoother and more refined, with ease of control in a touch interface also being a key touchstone. The colour scheme and logo design are already strong, however it is the formatting that needs revitalising. With this in mind, I have put together some very rough early stills for what the app might look like.
Given that most applications start with a basic splash screen that animates into the main menu, I have put together what different splash screens may look like.
All the designs have taken the swan as the main image, but in different forms. The first splash simply uses the swan alone, whereas the second takes the whole logo including the text and a further enter command. The third and final splash is my current favourite at this moment in time, with the inverted swan on a simple rectangle. Upon loading, the app would then animate through the red rectangle and reveal the menu.
The next step is to begin creating the visual animations that the app would feature.
Thursday 23 October 2014
Conceptual Representation
With the knowledge that the project is now conceptual, I need to ensure that the portrayal of my design and concept is achieving its potential. For this to become a reality, I have researched how successful mobile products are marketed and presented.
The recent launch of the new iPhone 6 and 6+ came with a new wave of promotional material for the iconic mobile brand. Given the international scope of Apple, their advertising campaigns are curated for specific locations. The following advert I have chosen to pick apart for the project is from the US campaign, entitled 'Duo'.
The advert stars Jimmy Fallon and Justin Timberlake, with their unique spin on the famous 'Thus Spoke Zarathustra'. The audio for the ad is quirky and silly, utilising the fame of its stars to validate the product. Whilst celebrity endorsement isn't something I have access to, the concept of having a fun and lighthearted audio for the conceptual promotion is certainly in vogue when promoting online material. I will address mobile advertising audio in more detail later.
As you can see from the advert, the visual theme is incredibly minimal, with a pure white finish, almost sterile in appearance. This complete lack of any background, not even gradient, ensures the focus of the viewer is entirely framed on the important imagery of the phone and the screen. When the device is not being directly interacted with, the fingers and hands of those holding the phone do not obscure the view in any way, making sure there is no way to miss anything the screen may be showing.
From a design perspective, the clocks and times displayed on the phone in every shot is continuous, always displaying 9:41 am. The phones are almost always being held perfectly horizontal or vertical, there is no deviation, giving the ad an air of perfection and clinical excellence. Maintaining an easily visible and stable presentation of your product is key when promoting smaller technical products.
Moving on from Apple iPhones; Tile.
Tile is an app created to help its user find lost items. Placing a small tile on your belongings means their location can be tracked from the companion app, ensuring users can locate misplaced items. Utilising cloud technology, other users of the app can help locate items that may have been stolen, or when they are out of the range of the owner.
Whilst the premise of the product is interesting, it's the presentation of the product and its ancillary devices that I am most interested in.
Again we see a very clinically designed website (thetileapp.com), much akin to the nextr website, in a single column format. The website features a number of sections each with a different focus of information regarding the products, with further information available on subsequent pages. The following screenshot summarises the design ethic that has been applied to the products physical design, but also its promotional media.
Given these prime examples, both strongly utilising minimal design with the popular whitewash theme, it seems like there is a dominant design style when it comes to promoting products within a screen based medium.
Sunday 19 October 2014
Project Development - An Idea Evolved
Following some investigation into the coding and programming process for mobile applications, it seems like a more viable approach to develop the app from a conceptual perspective. This will involve completely designing the app from a visual perspective, rather than making an actual application, and then generating appropriate imagery to support the promotion of the application. Given this change in project style, the concept will need to push the boundaries of app design much more than before.
http://www.nextr.info/ is a website promoting an app for travel around Germany. The website itself has a smart layout, with interactive elements to enhance the experience the user has whilst visiting the site. Mousing over certain areas of the website brings up additional information or alternate screenshots. Using this method of presenting screenshots allows the user to customise their experience with the product in an online space, rather than presenting a predetermined video, with timed transitions. Having a smart and intuitive website suggests to the user that the product being advertised may also have similarly strong design and dynamic user interface, and subsequently works as part of the advertising itself.
Below you can see a portion of the website, including the additional information icons (+). The website also has an ingenious way of representing the transition from page to page within the app, placing two screens side-by-side and simply placing a directional arrow from one screen to the other. The arrow also shows the part of the app that has been selected to propel the user to the next page. This method of representation smartly sidesteps the limitation of displaying an app in still images.
This minimalist and efficient design is something I will try to utilise in my own presentation of my work, but that's something that will come further down the line. For now, I'm focusing on the conceptual possibilities oft the app which I intend to conceive.
With the app aiming to fill the gap for a students union mobile application, the product will need to meet the needs of both the union and also the students. Keeping this in mind, I will now develop a first draft for the infrastructure of the app.
http://www.nextr.info/ is a website promoting an app for travel around Germany. The website itself has a smart layout, with interactive elements to enhance the experience the user has whilst visiting the site. Mousing over certain areas of the website brings up additional information or alternate screenshots. Using this method of presenting screenshots allows the user to customise their experience with the product in an online space, rather than presenting a predetermined video, with timed transitions. Having a smart and intuitive website suggests to the user that the product being advertised may also have similarly strong design and dynamic user interface, and subsequently works as part of the advertising itself.
Below you can see a portion of the website, including the additional information icons (+). The website also has an ingenious way of representing the transition from page to page within the app, placing two screens side-by-side and simply placing a directional arrow from one screen to the other. The arrow also shows the part of the app that has been selected to propel the user to the next page. This method of representation smartly sidesteps the limitation of displaying an app in still images.
With the app aiming to fill the gap for a students union mobile application, the product will need to meet the needs of both the union and also the students. Keeping this in mind, I will now develop a first draft for the infrastructure of the app.
Sunday 12 October 2014
Level 3 Begins
It's now time for the development of my level 3 projects in Digital Media at the University of Lincoln.
My proposed project for this semester is to create an app to improve the communication between the Lincoln Students Union and the students of the University. Initial oral research suggests that students of the University feel the strength of communication from the Union leaves something to be desired, and an app seemed like the obvious answer in an attempt to rectify this.
Smartphones are now commonplace devices in the hands of most students, and the lack of an SU affiliated app is something I plan to change.
The first step involved looking at apps that have received plaudits for successful and innovative design. Below are screenshots of Yahoo Digest, winner of the Apple Design Award in 2014. The app uses a simple vertical design, with twice daily updates on the latest top news stories. Once read, a story's icon changes colour (much like links on a web browser), with a wheel on the bottom of the front page tracking all read or unread stories.
From this design, I am inspired by the stark contoured design, using strong diagonals to interlace text and images. The user interface is intuitive, with no specific buttons to link from page to page, but rather tapping anywhere on a headline takes the user to the full story. Whilst on a story, swiping left or right will take the user to the next story, akin to turning the page in a physical print book or newspaper.
Another hot style within the design world is tiles, and tiled structures for menus and front pages. Windows Phones, for example, use a very sharp and defined tiled structure for the front page of the phone operating system, which is also represented in Windows 8, the computer OS.
My proposed project for this semester is to create an app to improve the communication between the Lincoln Students Union and the students of the University. Initial oral research suggests that students of the University feel the strength of communication from the Union leaves something to be desired, and an app seemed like the obvious answer in an attempt to rectify this.
Smartphones are now commonplace devices in the hands of most students, and the lack of an SU affiliated app is something I plan to change.
The first step involved looking at apps that have received plaudits for successful and innovative design. Below are screenshots of Yahoo Digest, winner of the Apple Design Award in 2014. The app uses a simple vertical design, with twice daily updates on the latest top news stories. Once read, a story's icon changes colour (much like links on a web browser), with a wheel on the bottom of the front page tracking all read or unread stories.
From this design, I am inspired by the stark contoured design, using strong diagonals to interlace text and images. The user interface is intuitive, with no specific buttons to link from page to page, but rather tapping anywhere on a headline takes the user to the full story. Whilst on a story, swiping left or right will take the user to the next story, akin to turning the page in a physical print book or newspaper.
Another hot style within the design world is tiles, and tiled structures for menus and front pages. Windows Phones, for example, use a very sharp and defined tiled structure for the front page of the phone operating system, which is also represented in Windows 8, the computer OS.
Wednesday 21 May 2014
Evaluation!
Since the project has been completed, I've had time to think about what went well, and what I would do differently in the future.
Overall, I was happy with the final submission for the project, however there were some things that I could have done better. In all honesty, I feel like I left the animation phase a little too late, meaning that some of the animation was not as smooth or polished as it could have been given more time.
The website was also something that could have been improved, however I didn't feel confident enough to code the website so that it was actually functional. In future projects I will endeavour to learn the skills to be able to actually create the websites, rather than simply design concepts. That said I was happy with the concepts for the website.
Moving forward to future projects, I've learnt the value of time. Spending as much time as possible on the animation, to ensure polish and overall improved presentation, is something I will definitely do. I will also look into the feasibility of learning HTML/HTML5 coding languages to develop my coding abilities and create the possibility of actually writing and creating the websites I want to.
Overall, I was happy with the final submission for the project, however there were some things that I could have done better. In all honesty, I feel like I left the animation phase a little too late, meaning that some of the animation was not as smooth or polished as it could have been given more time.
The website was also something that could have been improved, however I didn't feel confident enough to code the website so that it was actually functional. In future projects I will endeavour to learn the skills to be able to actually create the websites, rather than simply design concepts. That said I was happy with the concepts for the website.
Moving forward to future projects, I've learnt the value of time. Spending as much time as possible on the animation, to ensure polish and overall improved presentation, is something I will definitely do. I will also look into the feasibility of learning HTML/HTML5 coding languages to develop my coding abilities and create the possibility of actually writing and creating the websites I want to.
Wednesday 7 May 2014
Website Concept Design & Project Complete
The final stage of the project is to create the concept design for the website.
I knew from an early stage that the website would need to reiterate the design style from the advert, to maintain the illusion until the reveal is made. Using the same grey, and the same vignette around the edges, I designed a front page that would lead the user to 'enter'.
I knew from an early stage that the website would need to reiterate the design style from the advert, to maintain the illusion until the reveal is made. Using the same grey, and the same vignette around the edges, I designed a front page that would lead the user to 'enter'.
At the bottom of the page I added 'lifelens.com is part of the Arcon PLC', in reference to the Arcons that used to protect the archives in Ancient Greece. This also furthers the appearance that the website is a legitimate product. The 'e' letters are taken from the logo, with the eyelids filled in.
The main page was then designed using the same basis, background and vignette. The 'e' was taken as a motif of the logo to sit at the top of the page, above the text that reads.
'LifeLens is not real.
Do not dwell in the past.
Enjoy each day.
Make life memorable.
Live it.'
The text is all centered underneath an underline, to construct a minimalist stylisation for the website. 'Live it' is in bold, to apply emphasis that this is the main message of the website.
And with that, the website and project is complete. All elements have been placed on a USB stick and submitted for assessment.
Saturday 3 May 2014
Animation Phase
With the script, sound and logo all created it was time to animate the advert.
Using Photoshop I designed the artwork that would then be animated in After Effects at a later date. Some artwork was designed from scratch, and others were inspired by clip art style design. Having a consistent, almost cartoon-like, design across the advert will ensure that nothing seems out of place or different.
Using Photoshop I designed the artwork that would then be animated in After Effects at a later date. Some artwork was designed from scratch, and others were inspired by clip art style design. Having a consistent, almost cartoon-like, design across the advert will ensure that nothing seems out of place or different.
The screen shot you see above was constructed by combining 3 frames of artwork, using masks in After Effects. The blue, yellow and green scenes were all separately animated, then layered with animated masks to reveal the scenes one by one. This is my favourite part of the animation.
I continued animating the advert in the same manner, keyframing the positional information of the artwork to ensure there was a constant sense of motion and kinetic energy within the piece. Combining all the artwork with the recorded audio and the readily designed logo frames meant the animation came together almost exactly as intended.
After a few weeks of animating and amending all the keyframes and other effects, the advert was ready to be rendered. Once this was completed, I checked through the final film to ensure there were no issues with the render. I fixed a few issues, and rendered again for the last time. The advert was now finished!
Feel free to watch the advert below:
http://youtu.be/tjwzg-wKAus
The final stage of this project will be to design the LifeLens website, which in reality would be the site that informs users that the advert is a hoax, designed to make people appreciate life, and not dwell in the past.
Monday 21 April 2014
Logo Development
For the advert to be convincing, the logo for the product is vital. I have taken inspiration for my logo development from commercially successful logos, as well as designs that I find interesting and strong.
Personally, my style is minimalist and modernist. This is something that ties in with current design trends, following the shift from skeuomorphism to flat design. The most famous design shift from skeuomorphic to flat is the Apple iOS design. Moving from iOS 6 to iOS 7, Apple introduced a new flat design across all native apps and home-screen icons.
With this industry wide transition to a new design standard, I will use this style in my own work. It also happens to be my own personal favourite style to design. Designers like Moholy-Nagy and El Lissitzky, and more from the Bauhaus movement are those that I find most inspirational, and can often be seen emanating in my own work. (For this particular logo it is less evident, however the design style for the rest of the animation will reflect this).
Another aspect that I have taken from strong logo design in the commercial world is the inclusion of iconography within the typography. Using symbols to represent the company either built into the name, or simply replacing it all together, has become common practice in recent design. Key examples are, yet again, Apple. Instead of having a well known logo containing the company name, the famous tech developers have the simple icon of an apple with a piece missing. Over the last few years this has become one of the most recognisable logos in the whole world, alongside the iconic McDonalds 'M' and the Nike 'Swoosh'.
Moving onto my actual design, the logo will use the previously mentioned Quicksand font in dark gray (#9d9d9d) with a lighter gray background (#d3d3d3). Rather than using binary opposite colours like the more traditional black and white, the blending of the similar grays will be softer on the eye, and allow for softer transitions in After Effects later on.
After a number of designs I settled on the style of logo that you can see below the URL. I then repeated the imagery throughout the rest of the animation, and animating the dark part of the 'E' to move as though it was blinking. Combining this with the capital L in the middle, the 'ele' looks like a face.
Personally, my style is minimalist and modernist. This is something that ties in with current design trends, following the shift from skeuomorphism to flat design. The most famous design shift from skeuomorphic to flat is the Apple iOS design. Moving from iOS 6 to iOS 7, Apple introduced a new flat design across all native apps and home-screen icons.
With this industry wide transition to a new design standard, I will use this style in my own work. It also happens to be my own personal favourite style to design. Designers like Moholy-Nagy and El Lissitzky, and more from the Bauhaus movement are those that I find most inspirational, and can often be seen emanating in my own work. (For this particular logo it is less evident, however the design style for the rest of the animation will reflect this).
Another aspect that I have taken from strong logo design in the commercial world is the inclusion of iconography within the typography. Using symbols to represent the company either built into the name, or simply replacing it all together, has become common practice in recent design. Key examples are, yet again, Apple. Instead of having a well known logo containing the company name, the famous tech developers have the simple icon of an apple with a piece missing. Over the last few years this has become one of the most recognisable logos in the whole world, alongside the iconic McDonalds 'M' and the Nike 'Swoosh'.
Moving onto my actual design, the logo will use the previously mentioned Quicksand font in dark gray (#9d9d9d) with a lighter gray background (#d3d3d3). Rather than using binary opposite colours like the more traditional black and white, the blending of the similar grays will be softer on the eye, and allow for softer transitions in After Effects later on.
After a number of designs I settled on the style of logo that you can see below the URL. I then repeated the imagery throughout the rest of the animation, and animating the dark part of the 'E' to move as though it was blinking. Combining this with the capital L in the middle, the 'ele' looks like a face.
Friday 18 April 2014
Sound Recording!
An opportunity arose to record the audio for the advert, with the help of friends and Audio Production students James Palmer and Katherine Campbell.
I took the script along to one of the recording studios here at the University of Lincoln and spent a couple of hours reading and re-reading various versions of the script. I recorded a few different versions in case I decide to change the script later in the development of the project.
With the files safely stored on a USB I took them into Adobe Audition where I could edit the sound to be exactly what I wanted, following advice from James and Katherine. Sourcing appropriate royalty free music was my next task.
First stop, incompetech.com. This site has a huge variety of sound effects and soundtracks that are royalty free, perfect for this sort of project. After a search through a range of styles and tempos I selected a track called Perspectives(.wav). The track is originally 11 minutes long, however I trimmed it down to the required 60 seconds.
After adding a fade in and out, I began cutting the voice recordings. Removing bad takes and any pops (we added a pop filter on the second take) left me with the best run throughs, which I then chopped up into each line and began constructing the dialogue with the best takes of each line, following the script.
Once all the lines were ordered and balanced, the audio was ready to export.
The next step is to begin animating to the track.
I took the script along to one of the recording studios here at the University of Lincoln and spent a couple of hours reading and re-reading various versions of the script. I recorded a few different versions in case I decide to change the script later in the development of the project.
With the files safely stored on a USB I took them into Adobe Audition where I could edit the sound to be exactly what I wanted, following advice from James and Katherine. Sourcing appropriate royalty free music was my next task.
First stop, incompetech.com. This site has a huge variety of sound effects and soundtracks that are royalty free, perfect for this sort of project. After a search through a range of styles and tempos I selected a track called Perspectives(.wav). The track is originally 11 minutes long, however I trimmed it down to the required 60 seconds.
After adding a fade in and out, I began cutting the voice recordings. Removing bad takes and any pops (we added a pop filter on the second take) left me with the best run throughs, which I then chopped up into each line and began constructing the dialogue with the best takes of each line, following the script.
Once all the lines were ordered and balanced, the audio was ready to export.
The next step is to begin animating to the track.
Tuesday 25 March 2014
Research and Development Update
The gap between posts on this blog is the consequence of two things; increased workload and the creation and submission of a research and development document.
The creation of the R&D document drew my focus from other creative processes, meaning the development of visuals for the advert animation have taken a backseat. Since the last post, there has been a number of new concepts and alterations to the proposed idea.
Most notably, the concept of creating an infographic has shifted to creating an advert. This advert will have the sole intention of convincing the audience that the product is actually real and commercially available, and will provoke the audience to visit the website for more information. As you may have guessed, there is now also a website that will be created. This website will inform any duped viewers that the product is in fact not real, and give some information into the concerns around technological and commerical advances into personal memory and privacy.
The project is still thematically identical, trying to raise awareness of the aforementioned social issue, however I intend to achieve this by developing an eerie sense of reality for the advert. If the audience can believe that such a product exists then they would be more inclined to purchase something in the same vein. One example of a convincing concept is Sarif Industries. A website advertising new tech from a company called Sarif Industries was released, convincing most famously The Sun Newspaper into believing the products they displayed (body augmentations etc.) were real. The company featured on the website was in fact a company from a video game series: Deus Ex: Machina.
sarifindustries.com
This website is incredibly technologically impressive, and not something I could replicate easily within the timeframe of the project. For this reason, I only intend to create design proposals and storyboards for how the website will work if it were to become a reality. Web design is something that I am relatively new too, and therefore this aspect of my project will push a new set of skills to develop for me. Stylistically, the website will replicate the style constructed in the animation, using modernist minimalism and effective minimal design. The font Quicksand will be used for most (if not all) text in both the animation and the website. Quicksand offers a number of options which can all be utilised to develop a sophisticated online space.
You can request the full R&D PDF by emailing alexwheeleralex@gmail.com.
The creation of the R&D document drew my focus from other creative processes, meaning the development of visuals for the advert animation have taken a backseat. Since the last post, there has been a number of new concepts and alterations to the proposed idea.
Most notably, the concept of creating an infographic has shifted to creating an advert. This advert will have the sole intention of convincing the audience that the product is actually real and commercially available, and will provoke the audience to visit the website for more information. As you may have guessed, there is now also a website that will be created. This website will inform any duped viewers that the product is in fact not real, and give some information into the concerns around technological and commerical advances into personal memory and privacy.
The project is still thematically identical, trying to raise awareness of the aforementioned social issue, however I intend to achieve this by developing an eerie sense of reality for the advert. If the audience can believe that such a product exists then they would be more inclined to purchase something in the same vein. One example of a convincing concept is Sarif Industries. A website advertising new tech from a company called Sarif Industries was released, convincing most famously The Sun Newspaper into believing the products they displayed (body augmentations etc.) were real. The company featured on the website was in fact a company from a video game series: Deus Ex: Machina.
sarifindustries.com
This website is incredibly technologically impressive, and not something I could replicate easily within the timeframe of the project. For this reason, I only intend to create design proposals and storyboards for how the website will work if it were to become a reality. Web design is something that I am relatively new too, and therefore this aspect of my project will push a new set of skills to develop for me. Stylistically, the website will replicate the style constructed in the animation, using modernist minimalism and effective minimal design. The font Quicksand will be used for most (if not all) text in both the animation and the website. Quicksand offers a number of options which can all be utilised to develop a sophisticated online space.
You can request the full R&D PDF by emailing alexwheeleralex@gmail.com.
Saturday 22 February 2014
Finalising Ideas
Now I've decided on the infographic style to portray a exaggerated future of technology, I've researched further into the topic, and found some points that I can reference and generate discussion on.
Following on from a discussion in Society, Aesthetics and Digital Media, I have formed opinions on how I believe the future of technology will affect society, and in particular the way lives and social interactions are archived. Technologies like Google Glass and SenseCam have brought the reality of augmented reality and 'life logging' closer to the present.
SenseCam, a Microsoft research prototype, is a device that captures images and video depending on the change in conditions that the user experiences. Prototype users have re-watched and re-lived key moments in their past by going back over the footage that their SenseCam's have recorded. Whilst some are concerned regarding the overstepping of privacy boundaries, the project is still in prototype phase with few users in the public sphere. Below is an overview video of SenseCam.
Charlie Brooker's Black Mirror had a whole episode based on the concept similar to SenseCam, where users of an augmented reality recording system could record everything their eyes could see and then replay them at will. In the episode the main character begins to wonder whether his girlfriend is having an affair, and begins meticulously re-watching scenarios in which she interacts with other men. Below is a link to a trailer (apologies for not embedding YouTube itself, it didn't want to play along).
http://youtu.be/CWN9WEU2NP8
The show is available on 4OD and Netflix.
Theorists suggest that these technologies could be used to create Big Data including the general movements of users, and things that stimulate and improve the lives of its users. This sort of information could be used to improve inefficiencies in society, for example solving route-planning issues as well as helping with crime reporting and prosecution processes.
Similar to social networks that generate revenue through fundamentally selling their users to advertisers with specific information about their users, the capitalist opportunity within these technological developments is great, allowing an insight into everything that consumers do, from the music they listen to and the shows that they watch but also the people they interact with and places they visit.
One scene from Black Mirror shows the protagonist attempting to travel by plane, and one step of the security checks requires him to rewind the last week of his recordings to show to the security guard who scans the faces of those seen. This is a prime example of something that consumers may currently consider too intrusive, however it may be something that evolves alongside the uptake of such devices.
Whilst this technology may still be a little way off, it is something that seems to be becoming more and more realistic. Using this as the basis for my infomercial styled animation, I will script a description of how such devices might interact and intertwine with society, set against the backdrop of poverty in third world countries. The tone will start as acerbic and humorous, but slowly slip into more impending and unsettling one as the future prediction steps closer towards the privacy-breaking and almost dictatorship-like devices.
Following on from a discussion in Society, Aesthetics and Digital Media, I have formed opinions on how I believe the future of technology will affect society, and in particular the way lives and social interactions are archived. Technologies like Google Glass and SenseCam have brought the reality of augmented reality and 'life logging' closer to the present.
SenseCam, a Microsoft research prototype, is a device that captures images and video depending on the change in conditions that the user experiences. Prototype users have re-watched and re-lived key moments in their past by going back over the footage that their SenseCam's have recorded. Whilst some are concerned regarding the overstepping of privacy boundaries, the project is still in prototype phase with few users in the public sphere. Below is an overview video of SenseCam.
Charlie Brooker's Black Mirror had a whole episode based on the concept similar to SenseCam, where users of an augmented reality recording system could record everything their eyes could see and then replay them at will. In the episode the main character begins to wonder whether his girlfriend is having an affair, and begins meticulously re-watching scenarios in which she interacts with other men. Below is a link to a trailer (apologies for not embedding YouTube itself, it didn't want to play along).
http://youtu.be/CWN9WEU2NP8
The show is available on 4OD and Netflix.
Theorists suggest that these technologies could be used to create Big Data including the general movements of users, and things that stimulate and improve the lives of its users. This sort of information could be used to improve inefficiencies in society, for example solving route-planning issues as well as helping with crime reporting and prosecution processes.
Similar to social networks that generate revenue through fundamentally selling their users to advertisers with specific information about their users, the capitalist opportunity within these technological developments is great, allowing an insight into everything that consumers do, from the music they listen to and the shows that they watch but also the people they interact with and places they visit.
One scene from Black Mirror shows the protagonist attempting to travel by plane, and one step of the security checks requires him to rewind the last week of his recordings to show to the security guard who scans the faces of those seen. This is a prime example of something that consumers may currently consider too intrusive, however it may be something that evolves alongside the uptake of such devices.
Whilst this technology may still be a little way off, it is something that seems to be becoming more and more realistic. Using this as the basis for my infomercial styled animation, I will script a description of how such devices might interact and intertwine with society, set against the backdrop of poverty in third world countries. The tone will start as acerbic and humorous, but slowly slip into more impending and unsettling one as the future prediction steps closer towards the privacy-breaking and almost dictatorship-like devices.
Wednesday 19 February 2014
Concept Evolution
As with all projects, the desired outcome for this piece has changed. Originally, as mentioned in my previous post here, I wanted to create an animation of people going about their business in a dictated manner, following instructions and societal norms.
After researching some similar animations and relevant artworks I have chosen to evolve my idea slightly, opting to write and record a speech to then animate visual cues for. The best example of this is an animation of Ken Robinson's Ted Talk on 'How Schools Kill Creativity', in which a visual representation of the speech is drawn as the talk goes along.
Whilst the hand holding the pen and drawn art style are not the particular style I intend to design, the visual references to the audio is something I wish to replicate. With this in mind I will begin writing a script discussing societal shifts towards technological dependancy.
Once this is written, I will time the script and storyboard an appropriately long animation (aiming for 90 seconds to 2 minutes, but this might be optimistic - time will tell). It is also my intention to work with a peer from Audio Production for this project to help me record the audio, and perhaps develop a short soundtrack to underlay the dialogue, which may help to enhance the overall quality of the piece.
With all scripting, storyboarding and other pre-production completed it will then be time to begin the animation process. Simple.
After researching some similar animations and relevant artworks I have chosen to evolve my idea slightly, opting to write and record a speech to then animate visual cues for. The best example of this is an animation of Ken Robinson's Ted Talk on 'How Schools Kill Creativity', in which a visual representation of the speech is drawn as the talk goes along.
Once this is written, I will time the script and storyboard an appropriately long animation (aiming for 90 seconds to 2 minutes, but this might be optimistic - time will tell). It is also my intention to work with a peer from Audio Production for this project to help me record the audio, and perhaps develop a short soundtrack to underlay the dialogue, which may help to enhance the overall quality of the piece.
With all scripting, storyboarding and other pre-production completed it will then be time to begin the animation process. Simple.
Tuesday 18 February 2014
Project Proposal
Following on from the previous post regarding my initial idea, a proposal has been written and submitted for assessment.
The initial ideas that were suggested in the previous post have evolved somewhat, and they will continuously throughout the development of the project. I am still interested in looking at the dystopic theme of technological dependancy and how that will develop as society develops. The proposal for the animation was as follows:
My animated short is based on the concept that 'By knowing everything, we know nothing'; an issue raised in workshops. The quotation suggests that in an age of online databases of knowledge there is a decrease in the number of people who have an area of expertise, and simply rely on the answer to a question being available online. Combined with the proliferation of smart phone technology, and looking forward to virtual and augmented reality technologies, the concept within the quotation seems set to get worse.
This is combined with a topic raised in another modules lectures (Society, Aesthetics and Digital Media), based on the similar idea of attention economy. This concept will inform the animation based on the idea that digital attention is a capitalist commodity.
The animation I intend to make will depict a dystopian future where this is the case, where people no longer retain knowledge and constantly refer to cloud-based databases with friendly interfaces (akin to Siri), whilst being marketed as data points for capitalist conglomerate corporations. The people in the futuristic animation would be seen going about their business in a slow laborious manner, following the instructions of the artificial intelligences that support them. The aim of the animation is highlight the risk of reliance on technology, and suggest there is a bright future with the inclusion of technology and innovation rather than reliance.
In terms of audience, I considered a suitable audience to be tech literate, as detailed in a further part of my proposal:
The intended audience is those with an interest in technology, and perhaps a cynical perception of society and the way it approaches technology. The current generation of liberally minded and technologically fluent teenagers and young adults are those most intertwined with digital media, and therefore those most likely to interact with this particular piece of media.
By highlighting the potential future through exaggerated circumstances I aim to incite debate and thought around how we approach technology, and the way it is involved in our everyday lives.
As well as developing this concept I have also considered the skills-based benefit of what I intend to create, looking at the skills and techniques that I will garner from this project. This was touched on in the proposal.
This project will enhance my Illustrator skills, developing my ability to create and draw art assets to be manipulated in After Effects (AE). I will also further my knowledge and understanding of AE through animating and creating in the program.
Utilising the visuals I will create in Illustrator to animate in After Effects will help me understand what aspects of digital creation are important, for example where to dissect images to be used in AE easily.
Since the animation will be informed by a cartoon-like style, I will learn the best ways to animate in this fashion with a hands-on approach.Also in the proposal was an opening discussion on styles, artists and examples that will inspire my project, however I will touch on this on following posts. It also goes without saying that this idea is a very early one, and will more than likely not be exactly what the final piece resembles.
Friday 7 February 2014
Semester B R&D Project Begins
For the last few weeks the group has been debating and sharing ideas on concepts starting with 'Drones' and The Southbank Centre. The two concepts inspired discussion in the way people thought of them, and these inspirations in turn generated more ideas.
Ideas were perpetually created and added to a cloud based document that everyone could contribute to, meaning the document was a recepticle for collective creativity. The document spanned different layers, meaning you can specify on one area of discussion and focus more intensely on relevant suggestions.
Throughout the discussion I proposed the phrase 'By knowing everything, we know nothing', in reference to the ideas that were explored in terms of collective database knowledge and online encyclopaedias. The phrase sparked a debate on whether the availability of information via the internet has limited the knowledge retention.
Ideas were perpetually created and added to a cloud based document that everyone could contribute to, meaning the document was a recepticle for collective creativity. The document spanned different layers, meaning you can specify on one area of discussion and focus more intensely on relevant suggestions.
 |
| Screenshot of the group document |
I remember watching films with my family and regularly hearing the question "what's he been in before?". When I was younger this would incite a conversation in which everyone tried to remember what previous show an actor had been in, however today with the dawn of smartphones, WiFi and online encyclopaedias the mystery is gone. The Internet Movie Database (IMDb) is now a regularly consulted website and app in the living room, swiftly answering the common questions.
Although the previous example is slightly whimsical, it does highlight a shift in attitudes from memory to database. This is also apparent in the way people store and review photos. Since the advent and rapid growth of Facebook, in tandem with the digital photography boom, photos are no longer kept in physical albums, but online. With this societal change towards digital memory and knowledge there is the risk that the companies and organisations that hold our information for us may evolve into more ominous beings, threatening personal security and privacy.
I want my work to evoke thought around the topic, and the risks of a dystopic future based in a digital space.
Friday 3 January 2014
Semester A Final Product
Apologies for the delay, but here's the final product.
Overall, I'm happy with the way the animation came out, and particularly with the masking of the branch.
Watch the video on YouTube for a better resolution.
Overall, I'm happy with the way the animation came out, and particularly with the masking of the branch.
Watch the video on YouTube for a better resolution.
Subscribe to:
Posts (Atom)